 一款好看的个人引导页,普通虚拟主机即可搭建,无需其他环境。
一款好看的个人引导页,普通虚拟主机即可搭建,无需其他环境。
把源码上传到服务器,修改index.html里面的代码,访问域名就可以使用。
纯Html-Css-JavaScript
注意:
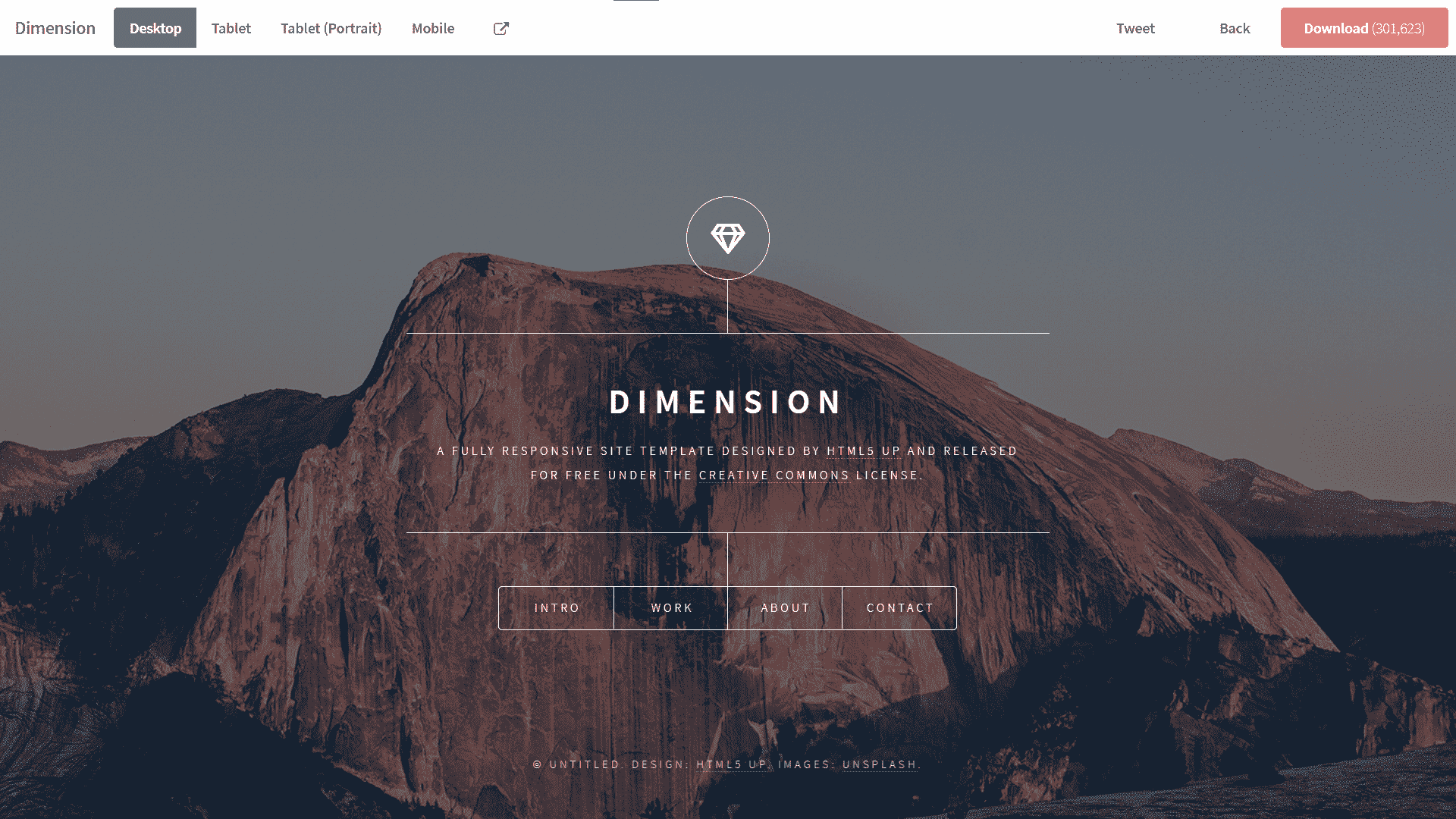
此源码是基于 Dimension 的二次修改
Demo:https://nianbroken.github.io/Personal_Sakura_Guide_Page/
更新日志:
1.2 - 2022年1月30日
- 更正错别字“途径”→“途经”(她只是途经我留下了星火 而我却任凭它焚烧了我整个荒原)
- 修复页面中头像周围出现两个圆框
- 新增版权信息的年份支持自动更新
- 底部新增一条文案
- 修复其他Bug
1.1 - 2021年7月21日
- 修复 Svg 无法显示 的问题
- 增加 Meta Description 优化SEO
- 增加 图像的 Alt 属性 优化SEO
- 增加 Meta Language 标记 优化SEO
- 增加 万能收款码 (需自行修改
\money_receiving_QR_code\index.html相关参数) - 此版本可通过Bing、Google搜索引擎的质量检查
修改内容:
- 将页面内头像改为本地头像
- 将原本的背景替换为动态樱花背景(参考自 fwxiaohan.github.io )
- 去除
<li>标签的锚点链接,改为文本链接 - 去除超链接下方的横线
- 去除页面中间的黑色块块
- 增加显示访问者IP地址(调用 https://pv.sohu.com/cityjson?ie=utf-8 接口)
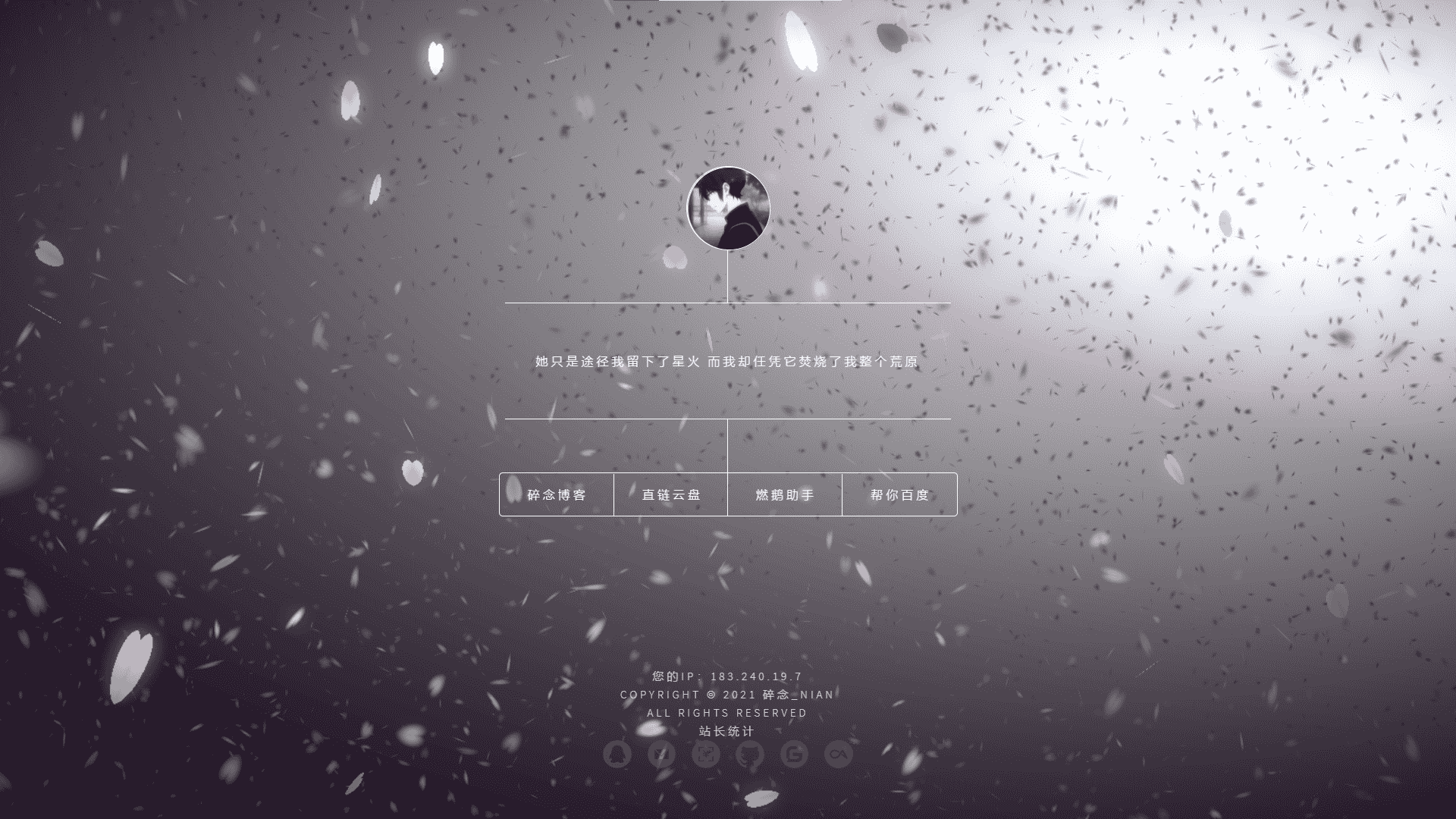
Dimension与个人樱花引导页的对比:


左1为Dimension,左2为个人樱花引导页
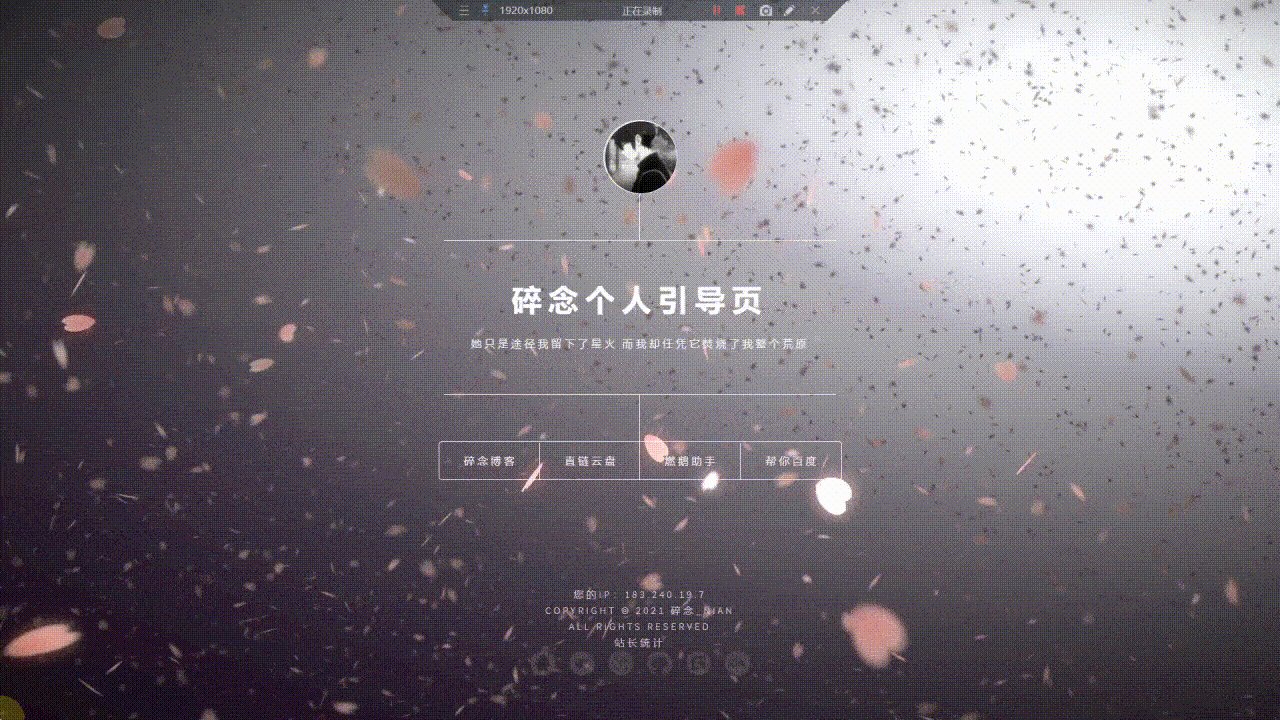
动态图: